Postman is a REST client tool for testing and deploying API services in a controlled workspace. Postman simplifies collaboration at each step of the API lifecycle to help you manage an API repository to its specifications, documentation, and various test cases.
This platform utilizes intelligent tools that gather valuable insights on your API processes and is compatible with integrated software for storing source code, diving into CI/CD pipelines, monitoring performance data, triggering incident alerts, and much more.
A Postman upload file API is ready to use whenever you initiate a REST service on a remote server via a file format. You can do that through a Postman template if you need to download, upload, or visualize files. It will accept files written in any programming language, although HTML is optimal for viewing the content in web browsers.
Let’s take a closer look at the file processing feature in the following tutorial.
How do you upload a file using Postman?
Begin by calling the API using a POST HTTP request to launch a Postman template. Then, create a file processing method under the collections tab with options to upload, download, or visualize the specified file.
Uploading the file is relatively straightforward: Make a postman echo request, delete the body contents, and construct a form data body to see the file as it’s being uploaded.
Then, click on “body” and select form-data as the body type. Then, assign a key to the file value to reflect “select files”. Then, click on that to open a window menu and find your file.
Click open, and the file will be automatically uploaded onto Postman. It should add a header and set the content type to multipart form data.

Once you press send, a response is generated in the terminal with the file path and its string value in a raw format.
Encoded in base64, it preserves the integrity of your file as it gets sent over the internet and allows you to view the contents within text applications. The metadata below shows the file type.
Uploading a file to the repository is not the same since you’re calling the request from your Postman workspace.
Create a PUT request and be sure to add your API call to the request. From the Body tab, choose form-data and the file you want to upload. Click on send, so it appears in the file object.
What is the Filestack Upload API?
Filestack Upload lets users import files directly into their apps on any mobile device, where user content is prepared by converting images, files, and videos into optimal sizes.
Filestack is a CDN that adapts to changing network conditions while shaving seconds off every file download.
You can customize the file uploader with just two lines of code and watch as the UI configures to your preference. In addition, it has advanced tools to accelerate the upload speed up to four times faster.
Accessing files on Filestack is relatively straightforward: Drag and drop a selected file onto the demo area and auto-display the contents in a preview that connects directly to the source where users can download it.
The developer can turn buttons and links into a file dialog with only a code snippet. Another impressive feature of Filestack is its support for real-time captures of photos or audio recordings.
To test it out inside an app, click on the icons to pull up a menu and grab files on social media, dropbox, or the cloud.
How would you upload a file on Filestack?
Performing basic uploads on Filestack is easier than you think: To prepare a file for delivery, you’ll be asked to send an HTTP request from that file to the cloud.
You can do this through the File API, which requires pointing all requests to filestackapi.com/api/file.
You may have to enable security for the API by declaring the query parameters or passing the user id and password to the server.
A Filestack CDN is necessary for running GET requests on the browser to download a file. However, you only need the Filestack handle in the method URL.
On the command-line tool Curl, you usually have a header with the content type as an image/png and include the API key after the Filestack URL.
curl -X POST \
--data-binary @filename.png \
--header "Content-Type:image/png" \
“https://www.filestackapi.com/api/store/S3?key=MY_API_KEY”
However, there is another method involving the Postman workspace. To see it in action, launch Postman in your web browser.
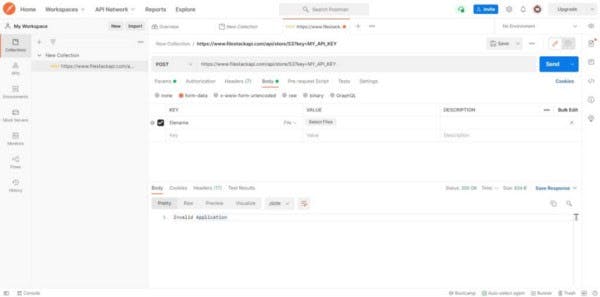
Open the Collections tab and click “New” to create an HTTP request. Select the method type POST to enter the upload request URL from Filestack after the header.
Head over to the Body tab and select form-data. Input the file name where it says “key” and select the file option on the dropdown.
Click Select Files to upload a file from your desktop, then hit the send button to print the HTML inside the body. Be sure to set the Content-Type from the Headers tab by assigning it a value of image/png, or else the file may not parse correctly to construct the preview.

You would need to specify the following as shown in the sample response:
{
"url": "https://cdn.filestackcontent.com/s7tdGfE5RRKFUxwsZoYv",
"size": 8331,
"type": "image/png",
"filename": "watermark.png",
"key": "a1RyBxiglW92bS2SRmqM_watermark.png"
}
Here are the query params in order: The URL displays a path to the Filestack CDN where the file information is stored on a local server. The size indicates the file size value.
Type shows the image file type and is usually a PNG or JPG. The filename is the name assigned to a stored file, whereas the key identifies the root path using the API key.
What does Filestack bring to the table that makes uploads faster and safer?
Filestack has all the capabilities of a top-performing file uploader, making uploads 3 times faster and 100 times more secure.
With this API, you no longer have to worry about file uploads revealing a disorganized mess because we are hosted on a global network in which files are delegated to the nearest ingestion point from users like you.
We know that many CDNs only accelerate downloads, so we’ve decided to improve upload speed by converting larger files while they’re in the middle of transit.
On the CIN, your media files are uploaded asynchronously once it reaches the final destination, using a filelink that points to your cloud storage location.
Filestack measures up quite well against other providers if you factor in the delays usually caused by poor network conditions responsible for request loss.
Lastly, the Filestack Intelligent Ingestion will let you test networks on files ranging from 3 to 42 MBs of data.
If you’re serious about replacing your old uploader, you will appreciate a built-in service with less maintenance at a reasonable cost.
It was initially posted at https://blog.filestack.com/api/beginners-guide-postman-file-uploads..

