Image editing is a powerful feature for every WYSIWYG editor. It significantly enhances the capabilities of an application and delights users who want to do more with their uploaded images.
Nowadays, users expect applications to have image editing features, but implementing such features is not as trivial as it sounds.
For example, in some LMS, CMS, and document management systems, users require image editing within a WYSIWYG HTML editor.
Uploading images and other media might be a normal feature for editors to have, but image editing usually isn’t. That’s why in this tutorial, I’ll show you how you can implement image editing capabilities within your editor. We’ll explore image cropping, filters, adding texts, and more.
Key Takeaways
Use Froala’s built-in Filestack image transformations to easily add image editing.
Customize Filestack’s options to have more control over image uploads and edits.
Handle Froala events to perform actions whenever the user interacts with Filestack.
Set up the WYSIWYG editor in a few seconds and with a few lines.
Save plenty of time by integrating an editor with built-in image editing.
Setting up the WYSIWYG Editor
Before we get into image editing, we first need a WYSIWYG editor. To do this, include the Froala Editor files in your application however you want (we’re going with CDN in this one). And then, we initialize the editor inside a div element with the id “froala-editor:”
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Image Editing with Froala and Filestack</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-T3c6CoIi6uLrA9TneNEoa7RxnatzjcDSCmG1MXxSR1GAsXEV/Dwwykc2MPK8M2HN" crossorigin="anonymous">
<link href="https://cdn.jsdelivr.net/npm/froala-editor@latest/css/froala_editor.pkgd.min.css" rel="stylesheet" type="text/css" />
<link rel="stylesheet" href="https://static.filestackapi.com/transforms-ui/2.x.x/transforms.css" />
</head>
<body>
<div class="container-fluid vh-100">
<div class="row h-100">
<div class="col-md-6 mx-auto my-auto">
<div id="froala-editor"></div>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-C6RzsynM9kWDrMNeT87bh95OGNyZPhcTNXj1NW7RuBCsyN/o0jlpcV8Qyq46cDfL" crossorigin="anonymous"></script>
<!--Load Froala and Filestack files-->
<script src="https://static.filestackapi.com/filestack-js/3.32.0/filestack.min.js"></script>
<script src="https://static.filestackapi.com/filestack-drag-and-drop-js/1.1.1/filestack-drag-and-drop.min.js"></script>
<script src="https://static.filestackapi.com/transforms-ui/2.x.x/transforms.umd.min.js"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/froala-editor@latest/js/froala_editor.pkgd.min.js"></script>
<!--Load your own JS file/s here-->
<script src="js/index.js"></script>
</body>
</html>
On your JS file, add the following line of code:
new FroalaEditor('#froala-editor');
When you run your web application, you should then see the following screen:

Once we get our editor running, we’ll add image editing features by enabling the natively integrated Filestack plugin. We do that by specifying options for the editor:
new FroalaEditor('#froala-editor',{
filestackOptions: {
filestackAPI: 'YourFilestackAPIKey',
uploadToFilestackOnly: true,
pickerOptions: {
accept: [
'.pdf',
'image/jpeg',
'image/png',
'image/*',
'video/*',
'audio/*'
],
fromSources: [
'local_file_system',
'url',
'facebook',
'instagram'
]
}
},
toolbarButtons: {
'moreRich': {
'buttons': ['openFilePickerImageOnly', 'openFilePickerVideoOnly', 'openFilePicker', 'insertLink', 'insertTable', 'emoticons', 'specialCharacters', 'insertHR'],
'buttonsVisible': 3
},
'moreText': {
'buttons': ['bold', 'italic', 'underline', 'fontFamily', 'fontSize', 'textColor', 'backgroundColor', 'clearFormatting']
},
'moreParagraph': {
'buttons': ['alignLeft', 'alignCenter', 'formatOLSimple', 'alignRight', 'alignJustify', 'formatOL', 'formatUL', 'paragraphFormat', 'paragraphStyle', 'lineHeight', 'outdent', 'indent', 'quote']
},
'moreMisc': {
'buttons': ['undo', 'redo', 'fullscreen', 'selectAll', 'html', 'help'],
'align': 'right',
'buttonsVisible': 2
}
},
events: {
'filestack.uploadedToFilestack': function (response) {
console.log("Callback is triggered for upload to Filestack ",)
},
'filestack.filestackPickerOpened': function (response) {
console.log("Callback is triggered for picker opened ",)
},
'filestack.filestackPickerClosed': function (response) {
console.log("Callback is triggered for picker closed ",)
},
'filestack.uploadFailedToFilestack': function (response) {
console.log(response);
},
},
heightMin: 500,
heightMax: 1000
});
Here, we declared some options for the editor’s toolbar buttons, size, events, and additional options for Filestack. In the filestackOptions property, we declared our Filestack API key, a boolean that determines whether files are uploaded exclusively to Filestack, and a few picker options. These options determine the allowed file types and sources.
And if you haven’t already, get an API key by creating a free Filestack account. After setting both Froala and Filestack up, we’re done! You can now use an advanced WYSIWYG editor with image editing features within your application. Also, here’s how the editor should appear now:

Notice how the editor now has better sizing. More importantly, we now have buttons with the Filestack icons in them. These buttons allow users to upload images, videos, and other files through Filestack. Now, to show you some of the Filestack plugin’s capabilities, let’s dive into some image editing use cases.
Use Cases for Image Editing within the WYSIWYG Editor
Cropping an Image
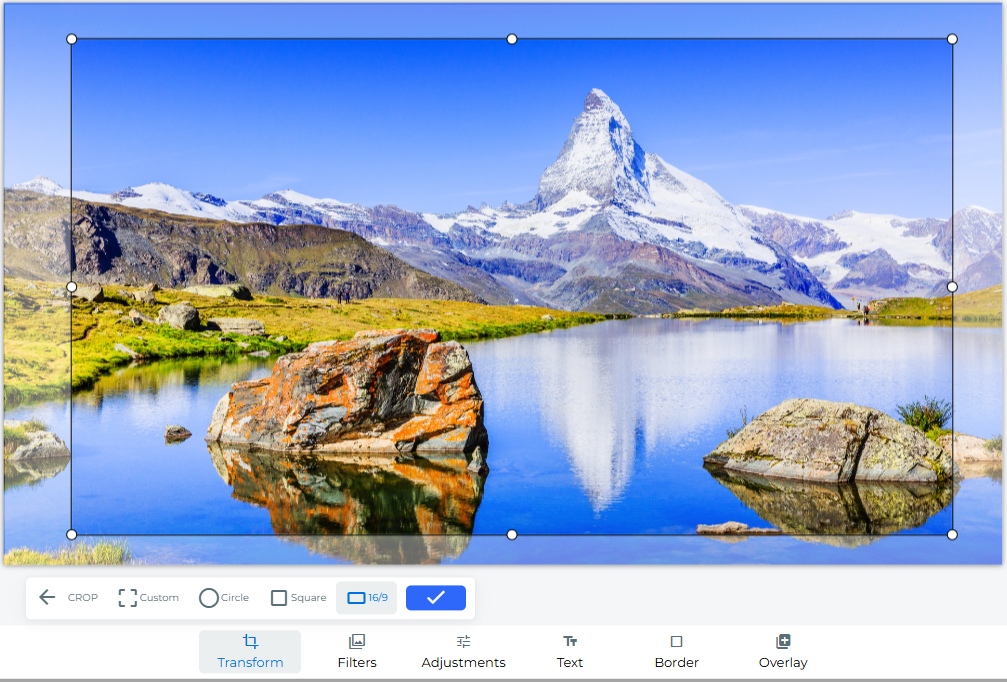
After uploading an image, click on it, and a Filestack icon should show up beside it. Click the icon to enter the file transformations view. Under the “Transform” tab, choose “Crop” and adjust the image to your liking. Note that you can crop and rotate the image even before you upload it. Let’s upload an image and crop it afterwards using Filestack transformations.

This is how cropping an image using Filestack should look. You’ll get to choose from the different cropping options, including free-form, circle, square, and 16:9, which we use here. When you’re done cropping, click the check button and hit “Save.”
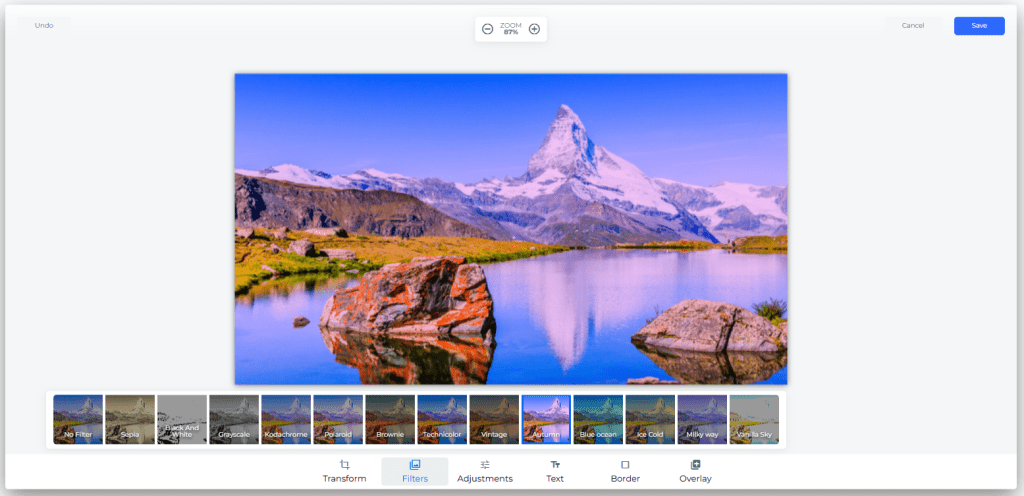
Applying Filters
Filters have become an important part of every app that handles images. With Filestack and Froala, you can accomplish this by clicking on the Filestack icon beside an uploaded image and going to the “Filters” tab. From there, you can choose from many image filters, such as Polaroid, Sepia, Grayscale, and more. Now, let’s apply a filter to our cropped image.

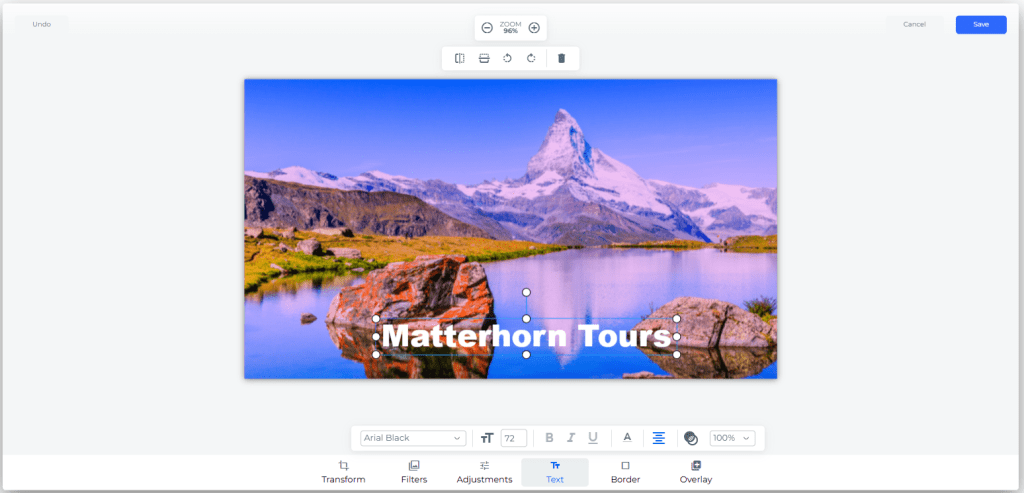
Adding and Enhancing Text
Whether it’s for adding titles to chapter titles or prices to products or real estate listings, text is essential for image editing. Using Froala Editor, you can add text with different fonts and styling. Using the image from earlier, let’s add some text and enhance it.

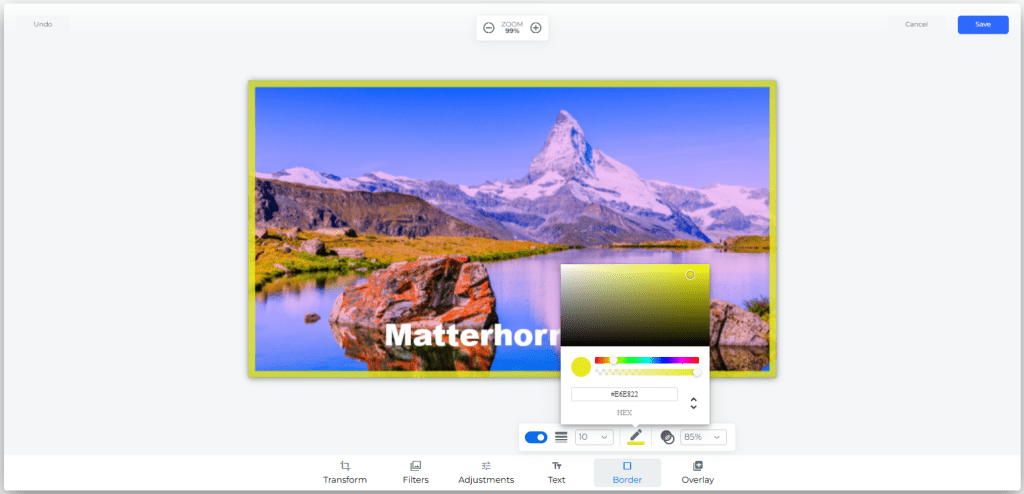
Inserting a Border
We can also easily insert a border or frame to our image using Filestack’s transformation features. Let’s go to the “Border” tab and customize a border for our image:

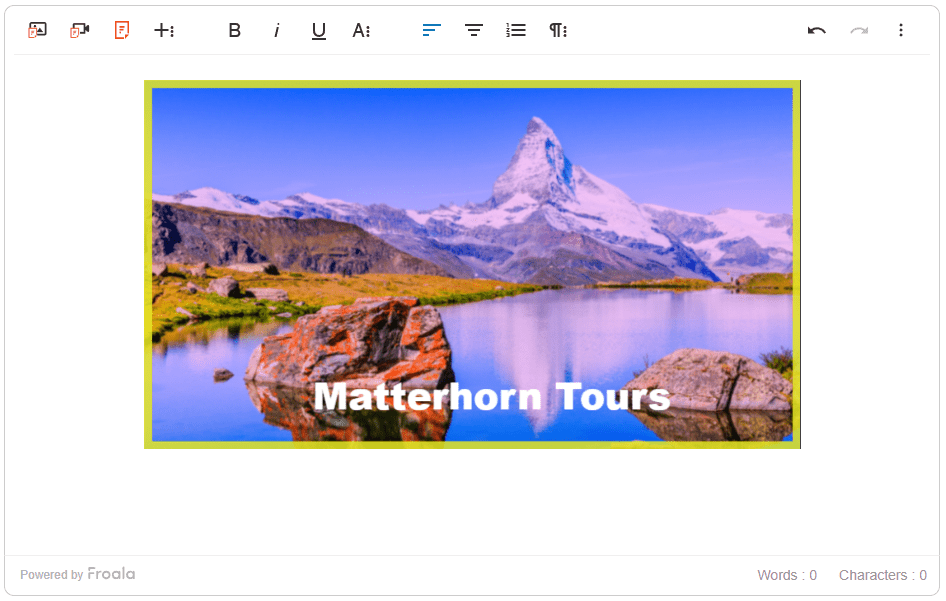
After clicking “Save,” we should see our enhanced image on the editor. From there, you can check the uploaded image on your Filestack dashboard. Go to “Content Browser” and you’ll see our image, which you can download separately or on your application. For reference, here’s how the image should look after performing all these operations:

Conclusion
For any modern application, image editing is a valuable tool. With tools like Froala, you can speed up the implementation of a WYSIWYG editor that has superb image editing capabilities. Such tools allow you to crop, add texts and filters, insert borders, and apply overlays to your images.
By following this guide, you can now get started with implementing such features without too much effort. Now, you’re ready to offer a smooth, enjoyable image editing experience that lets users fine-tune their images without leaving the editor.
This article was initially posted on Froala's blog.
