Grammarly announced that it would be discontinuing the Text Editor SDK, the developer tool that puts the company’s automated editing functionality into any app. The tool will be shut down on January 10th, 2024, after which the functionality will cease to work in any applications where it’s in use.
If you use Grammarly Text Editor SDK and your business will be affected by this change. You don’t need to worry. We’ve got you covered.
A WYSIWYG Editor that can integrate with Different JavaScript tools
Froala is a powerful WYSIWYG editor that can be easily integrated with different JavaScript tools on the web. Fortunately, there are a lot of JavaScript tools that provide similar Grammarly features. Incorporating a Grammarly alternative with Froala will maintain the same user experience in your application.
For instance, if you are looking for a grammar check and spelling correction suite, you can use WProofreader, the AI-powered component of WebSpellChecker. WProofreader works with the Froala editor seamlessly, providing real-time grammar, spelling, and punctuation checks. Check out how this integration works and see a working demo on our WProofreader integration page.
Another good Grammarly alternative is Sapling. In addition to grammar checking, Sapling also offers deep learning-powered autocomplete suggestions across all messaging platforms.
How to Integrate Sapling with Froala
Integrating Sapling with Froala is a straightforward process that requires minimal coding. Sapling offers an extensive API as well as SDKs that assist in grammar-checking text for Python and JavaScript, and an HTTP API that is language-agnostic. In this post, we will use the grammar-checking SDK for quick integration with Froala. Here are the steps required.
Prerequisites:
Registering for an API key:
Sapling offers a free plan with limited capabilities but it comes with a free 30-day trial of Sapling Pro. To allow you to try Sapling capabilities. Sign up for Sapling, and get your API key, to get started.
Prepare your environment:
Sapling and Froala are versatile tools that support popular JavaScript frameworks like React, Angular, and Vue. Both offer guidance on how to integrate within these frameworks. However, for the sake of clarity, this article will focus on a straightforward integration using basic HTML and JavaScript. You can then adapt these principles to your favorite framework.
Get started
At the beginning, create an HTML document with a single element where the editor will be initialized.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Froala & Sapling</title>
</head>
<body>
<div id="editor-element">Lets get started!</div>
</body>
</html>
Start with initializing Froala:
- Include Froala Stylesheet on the page header
<!-- include the latest Froala version stylesheet -->
<link href='https://cdn.jsdelivr.net/npm/froala-editor@latest/css/froala_editor.pkgd.min.css' rel='stylesheet' type='text/css' />
- Include the Froala script before the closing </body> tag
<!-- include the latest Froala version script -->
<script type='text/javascript' src='https://cdn.jsdelivr.net/npm/froala-editor@latest/js/froala_editor.pkgd.min.js'></script>
- Initialize the Froala editor by calling the Forala constructor function and passing the element selector as the first parameter
<script>
new FroalaEditor('#editor-element');
</script>
Now, if you open your HTML page on your browser, you should see the Froala editor opened

Initializing Sapling:
- Include the Sapling JavaScript file:
<script src="https://sapling.ai/static/js/sapling-sdk-v1.0.5.min.js"></script>
- We need to initialize Sapling after the editor loads. In this case, we can initialize it inside the Froala
initializedevent or in the callback function which is passed as the third parameter to the Froala constructor function. Basically, it is the same as doing it like this
<script>
let editor = new FroalaEditor('#editor-element',{},function(){
Sapling.init({
key: '***',
mode: 'dev',
});
});
</script>
- Or doing it like this
<script>
new FroalaEditor('#editor-element',{
events: {
'initialized': function () {
Sapling.init({
key: '***',
mode: 'dev',
});
}
}
});
</script>
The Sapling init method takes an object that includes the following properties:
key: This is the API key you received when you signed up for Sapling.mode: This can be either `’dev’ for development mode, or ‘prod’ for production mode. It determines what API endpoints Sapling will use.
Note:
During development, you can pass in the API key and use Sapling’s endpoints by setting mode: ‘dev’ in the
initfunction.For production, do not pass the API key in JavaScript. Instead, include the API key in your backend and call Sapling’s endpoints from the backend. This is the default setting with mode: ‘prod’.
Remember to replace ‘***’ with your Sapling API Key.
Once Sapling is initialized, we can call any of the methods mentioned in the Sapling docs.
We will use Sapling.observe to observe the editor for changes and provide grammar corrections and suggestions every time we add content.
<script>
new FroalaEditor('#editor-element',{},function(){
Sapling.init({
key: '***',
mode: 'dev',
});
// `this` is the editor instance
const contentEditable = this.$el[0];
Sapling.observe(contentEditable);
});
</script>
The observe method’s first parameter should be the contenteditable or textarea element that needs to be observed. In our example we used the this keyword, which contains the editor instance, to get the editing area element.
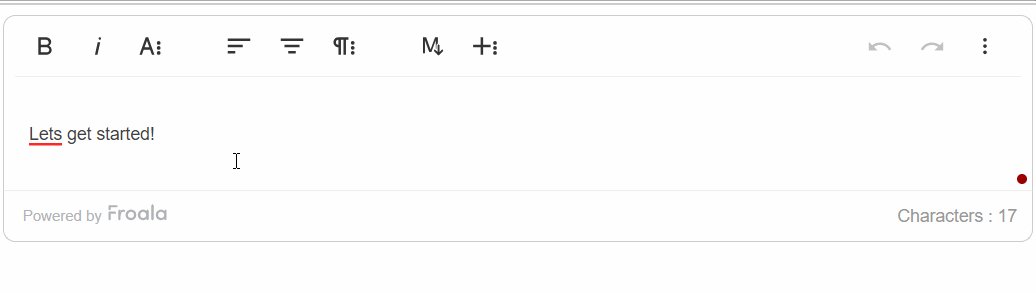
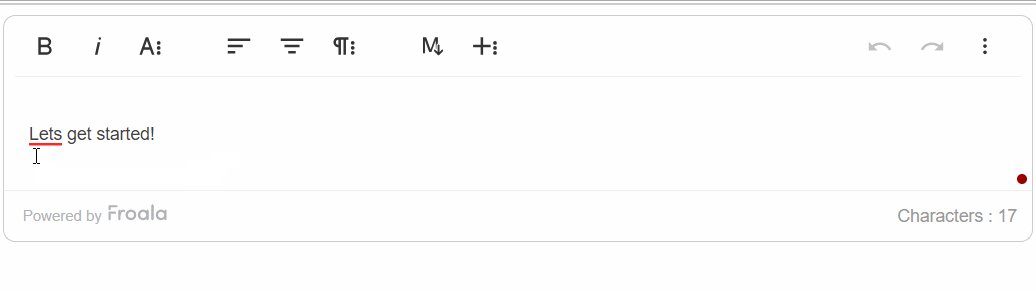
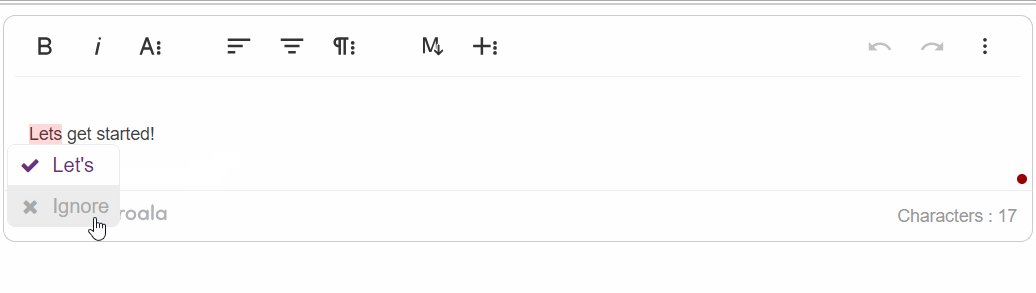
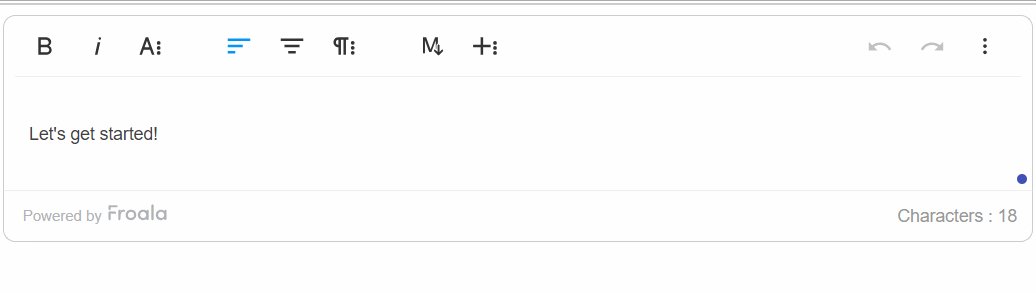
Open the HTML file in your browser to test integration. Grammar checks should automatically be applied as you type in the editor. After clicking on the incorrect text, a popup displays suggested corrections. Select the desired correction to apply it to the text.

The full example code is
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Froala & Sapling</title>
<!-- include the latest Froala version stylesheet -->
<link href='https://cdn.jsdelivr.net/npm/froala-editor@latest/css/froala_editor.pkgd.min.css' rel='stylesheet' type='text/css' />
</head>
<body>
<div id="editor-element" sapling-ignore="true">Lets get started!</div>
<!-- include the latest Froala version script -->
<script type='text/javascript' src='https://cdn.jsdelivr.net/npm/froala-editor@latest/js/froala_editor.pkgd.min.js'></script>
<!-- include the Sapling SDK script -->
<script src="https://sapling.ai/static/js/sapling-sdk-v1.0.5.min.js"></script>
<script>
new FroalaEditor('#editor-element',{},function(){
Sapling.init({
key: '***',
mode: 'dev',
});
// `this` is the editor instance
const contentEditable = this.$el[0];
Sapling.observe(contentEditable);
});
</script>
</body>
</html>
The example provided showcases only a glimpse of Sapling and Froala’s potential. We employed Sapling for live grammar and spelling checks within the editor. This can be further enhanced by tailoring Sapling to various editor events, leveraging different Sapling API methods, and even creating a custom Froala plugin for implementing more Sapling features.
Conclusion
The rolldown of Grammarly Text Editor SDK does not mark the end of automated writing assistant tools in your app. Explore the other options and choose the one that best fits your application’s needs.
Sapling offers a range of features such as grammar checking, writing suggestions, autocompletion, and more. You can easily integrate Sapling with the Froala WYSIWYG editor and provide users with a seamless writing experience. Using Sapling with Froala supports multiple languages, including, but not limited to English, German, and Spanish.
Let’s start integrating Froala with Sapling and enjoy cleaner and free from grammatical errors writing experience. It is an essential add-on for writers, bloggers, marketers, or any users who frequently engage in content creation.